ノンプロ研で開催されている「技術ライティング講座 第5期」にホストとして参戦中。
この講座では「技術に関する文章を書くための知識とスキルを身につける」をゴールに、全9回+卒業LTという日程で学んでいます。
6/22(水)、7回目の講座が開催されました。
今回もまとめと演習に取り組んでいきます。
講座内容まとめ
7回目のテーマは「MarkdownとGit」です。
VSCodeを使ってMarkdownで執筆を行う手順や、バージョン管理ツールGitの概要とコマンド入力による利用方法について学びました。
togetter
当日の受講生の皆さんのツイートまとめです。
このようにノンプロ研では受講中のTwitterでのアウトプットを推奨しており、毎回講師の方がまとめを作ってくれています。
講座のアジェンダ
- Markdown
- CLIとコマンド
- Gitとは
- Gitによるバージョン管理
内容
ノンプロ研の技術ライティングでは技術書の執筆を最終ゴールとしており、その際に活用する技術について、今回と次回に渡って学習していきます。
ひとつめの【Markdown】では、軽量マークアップ言語Markdownの書き方とVSCodeでのMarkdown執筆手順を学びました。
Markdownは簡単な記号の組み合わせで文書が書けるHTMLに変換可能なフォーマットで、GitHubやQiita、はてなブログ、Notionなど数々のサービスで活用することができます。
ふたつめの【CLIとコマンド】では、簡単なCLI(コマンドラインインターフェース)操作のやり方を学びました。
ここではCLIツールであるWindowsのGit Bash(Macではターミナル)を使って、簡単なコマンドを試しました。CLIを使うためにはディレクトリの呼び方にも慣れておく必要があります。
| ディレクトリの呼び方 | 説明 |
|---|---|
| カレントディレクトリ | 現在作業中のディレクトリ |
| ルートディレクトリ | 階層の一番上のディレクトリ |
| ホームディレクト | ログイン時に最初にいるディレクトリ |
コマンド操作で混乱したりエラーが出ることがあったら、まず「いま、どのディレクトリがカレントディレクトリなのか?」を確認するようにするのが良さそうです。
みっつめの【Gitとは】では、バージョン管理ツールGitの概要を学びました。
リポジトリ、コミット、ブランチ、マージ…と、耳馴染みない用語がたくさん登場します。手順を繰り返し練習して、体で慣れながら用語の意味を整理していきましょう。
以下が、Gitでできることの一例となります(このうち今回の範囲は上の4つ)。
| Gitでできること | 呼び方 | 英語 |
|---|---|---|
| ●変更履歴の記録 | コミット | commit |
| ●変更履歴の分岐 | ブランチ | branch |
| ●変更履歴の確認 | ログ | log |
| ●変更履歴の統合 | マージ | merge |
| リモートから複製 | クローン | clone |
| リモートに反映 | プッシュ | push |
| リモートから反映 | プル | pull |
これらの用語について、わかりやすい解説ページを受講生の方より紹介いただきました。
https://zukulog098r.com/git/zukulog098r.com
よっつめの【Gitによるバージョン管理】では、CLIで実際にgitコマンドを使ってバージョン管理を行う手順を学びました。
具体的なコマンドでの操作手順は、この記事の後半で整理していきます。
今回の講座で使用するコマンド一覧
| コマンド | 説明 | 例 |
|---|---|---|
| cd ディレクトリ名 | ディレクトリを移動する | cd writing-005 |
| ls -a | 現在のディレクトリの内容をすべて表示する | ls -a |
| code ディレクトリ名 | ディレクトリをエディタで開く | code . |
| git version | Gitのバージョンを表示する | git version |
| git init | 現在のディレクトリにリポジトリを作成する | git init |
| git branch ブランチ名 | ブランチを作成する | git branch massa |
| git branch | ブランチ一覧を表示する | git branch |
| git checkout ブランチ名 | ブランチを切り替える | git checkout massa |
| git add ディレクトリ名またはファイル名 | ディレクトリまたはファイルをステージングする | git add . |
| git commit | コミットする | git commit |
| git status | リポジトリの状態を確認する | git status |
| git merge ブランチ名 | ブランチをマージする | git merge massa |
| git log --oneline | コミットの履歴を確認する | git log --oneline |
| git log --oneline --graph | コミットの履歴をグラフィカルに表示する | git log --oneline --graph |
要点整理
今回の演習は講座中に手を動かす写経がメインでした。
この記事では、記法の確認や操作手順をまとめる形で要点整理していきます。
□Markdown
Markdown表記
| 記法 | Markdown | 対応するHTML |
|---|---|---|
| 段落 | 段落⏎ | <p>段落</p> |
| 見出し | # 見出し1 〜 ###### 見出し6 |
<h1>見出し1</h1> 〜 <h6>見出し6</h6> |
| 強調 | **強調** | <strong>強調</strong> |
| 引用 | > 引用 | <blockquote>引用</blockquote> |
| インラインコード | `インラインコード` | <code>インラインコード</code> |
| コードブロック | ```言語 コード ``` |
<pre lang="言語"> コード </pre> |
| 水平線 | *** | <hr> |
| 改行 | ※文末に半角スペース2つ | <br> |
| リスト | - リスト1 - リスト2 - リスト3 |
<ul> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ul> |
| 番号付きリスト | 1. リスト1 2. リスト2 3. リスト3 |
<ol> <li>リスト1</li> <li>リスト2</li> <li>リスト3</li> </ol> |
| リンク | [リンクテキスト](URL) | <a href="URL">リンクテキスト</a> |
| 画像 |  | <img src="ファイル名" alt="代替テキスト"> |
| 表 | |見出し1|見出し2 | | -- | -- | | 内容1-1 | 内容2-1| | 内容1-2 | 内容2-2 | |
<table> <thead><tr><th>見出し1</th><th>見出し2</th></tr></thead> <tbody>〜省略〜</tbody> </table> |
※注意点
- 見出しや引用、リストの記号の後には半角スペースを1つ入れる
- 改段落と改行は違う

Markdownの表
— kudou (@kudou32323) 2022年6月22日
左揃え・右揃え・中央揃えです!
|:-|-:|:-:|#ノンプロ研 #ライティング講座
このようにMarkdownでリストを記述すると、自動で連番になる。
— おおさき🥔小さなIT活用で快適な農場づくりを (@massa_potato) 2022年6月22日
1. AAA
1. BBB
1. CCC#ノンプロ研 #ライティング講座 pic.twitter.com/OGD6914Pws
VS CodeでのMarkdown執筆手順
- プロジェクト(=フォルダ)を作る
- プロジェクト内に「.md」形式でファイルを作る
- 執筆
- プレビュー
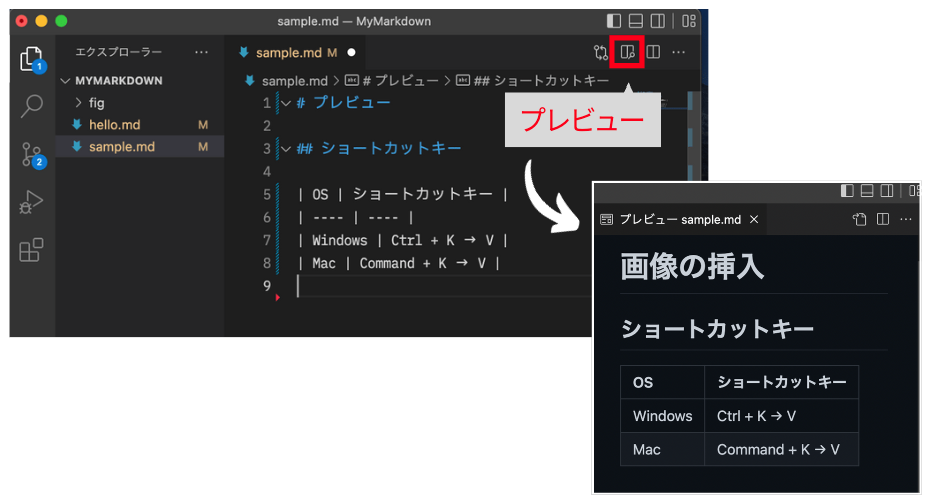
VSCodeでMarkdownをプレビューする場合は、ショートカットもしくは右上のアイコンから見られます。

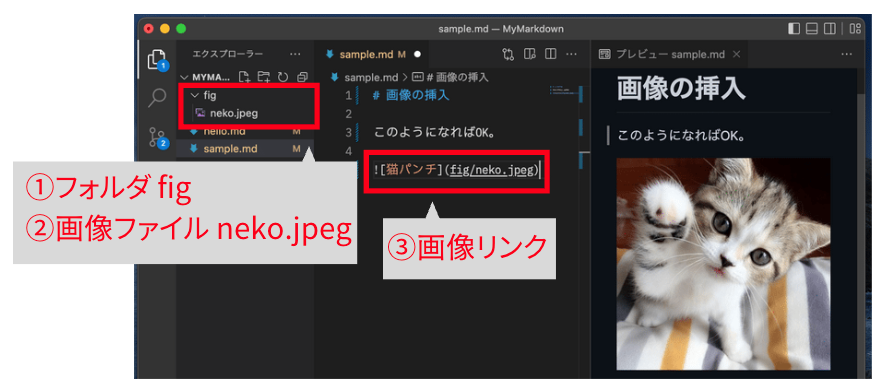
Markdownへの画像の挿入手順
- プロジェクト内にフォルダを作る
- 画像ファイルをフォルダに格納する
- 画像リンクを使って執筆
- プレビュー
Markdownで画像リンクを指定するときは、相対パスを記述します。また、パス区切りは / とします。

□CLI
よく利用するコマンド。今回の範囲に少し付け加えています。
よく使うコマンド
# ディレクトリを移動する cd writing-005 # カレントディレクトリの内容をすべて表示する ls -a # カレントディレクトリのパスを表示する pwd # 画面をきれいにする clear # VS Codeを立ち上げる code .
ついでにファイル操作系のコマンドもまとめました(自分用)。
ファイル操作系
# カレントディレクトリにフォルダを作成する mkdir document # カレントディレクトリにファイルを作成する touch hello.md # 空のフォルダを削除する rmdir fig # ファイルを削除する rm hello.md # ファイルやフォルダをコピーする(cp コピー元 コピー先) cp hello.md hello2.md # ファイルやフォルダを移動する(mv 移動元 移動先) mv hello.md document/hello.md
※注意点
- rmコマンドは、ゴミ箱に残らず復元できないので注意。
- cp, mvコマンドは、フォルダを移動する場合は存在しているフォルダ名を指定する必要がある
GUIだとフォルダ操作とか見た目&なんとなくで適当にできちゃっていたのですが、CLIを使うならちゃんと理解する必要ありますね。
— タカハシノリアキ (@ntakahashi0505) 2022年6月22日
カレントディレクトリ、階層、拡張子などなど。
でも勉強になりますよ。#ノンプロ研 #ライティング講座
□Gitによるバージョン管理の流れ
Gitによるバージョン管理の基本フローは、以下のようになります。
- リポジトリ作成
- コミット(イニシャルコミット)
- ブランチ切り替え
- 更新してコミット
- プロジェクトを更新
- ステージングとコミット - マージ
- 3に戻る
□Gitコマンドでの操作手順
まず最初に行うこと。
# カレントディレクトリがバージョン管理したいプロジェクトのディレクトリになっていることを確認 # リポジトリ作成 git init # イニシャルコミット git add . git commit # 作業用ブランチの作成と切り替え git branch massa git checkout massa
次にプロジェクトで作業する際に行うこと。
# VS Codeでカレントディレクトリを開いて執筆 code . # 更新したらステージングとコミット git add . git commit
作業用ブランチでの作業がひと段落ついたら行うこと。
# 作業用ブランチをメインブランチにマージする
git checkout main
git merge massa
再び作業再開するときに行うこと。
# 作業用ブランチへ切り替え git checkout massa # 更新したらステージングとコミット git add . git commit
いろいろと確認したいときに行うこと。
# リポジトリの状態を確認 git status # ブランチ一覧を表示(現在のブランチの確認もできる) git branch # コミットの履歴を表示 git log --oneline
リポリトジの状態は主にこの3つ#ノンプロ研 #ライティング講座 pic.twitter.com/StC7UbZnH1
— kudou (@kudou32323) 2022年6月22日
git initコマンドでリポジトリを作成すると「.git」というディレクトリが作成される。
— タカハシノリアキ (@ntakahashi0505) 2022年6月22日
これがリポジトリの正体。#ノンプロ研 #ライティング講座
おわりに
非常にモリモリな講座内容でした。まとめ力尽きた。
次回も引き続き技術的な内容で、GitHubによる共同作業のやり方を学んでいきます!